Building a brand for an early-stage edtech startup
Client
Astrapilot Inc.
Role
Product Designer
Tools
Figma, Spline
Timeline
1 week
The Challenge
Astrapilot is an early-stage startup that is developing the first AI companion and educator for children ages 4-10. But as a product used by children but purchased by parents, how do you create a brand that both parents can trust and children will find exciting?
The ultimate goal was to create...
a brand identity that helps them quickly reach and gain their first user base.
a landing page that meets potential user needs & validates product-market fit.
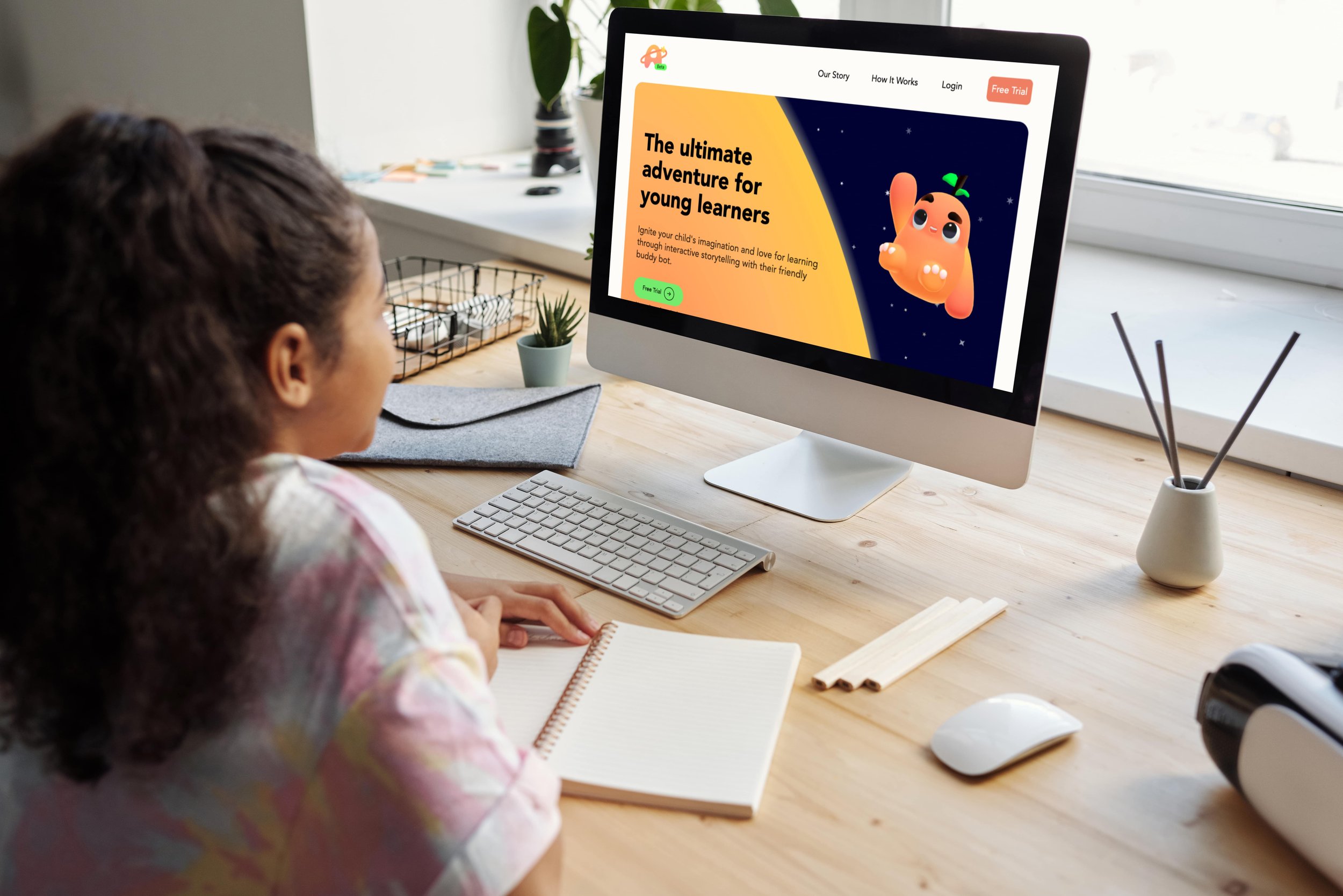
(Wanna see it in action? Check out the live site!)
The Approach
I looked into Astrapilot’s two direct competitors - Reading.com and KhanAcademy Kids - to understand user expectation & gauge current market trends.
There were three key similarities I noticed while conducting this analysis.
The Solution
Logo + Branding
Readability and brand recognition were prioritized during the iteration and overall design process. I decided to work with bright, pastel colors to attend to user expectation, but created a gradient to have a unique visual identity.
Round and bubbly typography was chosen for the logo to invoke friendliness and approachability. The halo was a nod to space themes and the star represented the five stages of dialogic learning, a key scientific concept used for Astrapilot’s research-backed product.
Here are the first iterations and feedback provided by the founding team and potential users:
The final design created more contrast by removing the gradient from the halo, modified the logo typography for readability, and has a mascot that was created using 3d illustration tools.
Final Brand Design
This new brand identity is flexible and applicable for a broad system of sub-brands and a variety of cobranding opportunities, whether that be additional products for different age groups, or collaborations with other companies and educational research institutions. Both timeless and unique, Astrapilot’s branding will help launch the product to young kids who want a learning companion, and parents who see to improve their child’s education both at school and in the home.
Landing Page
With the brand identity designed and approved, I then began working on the landing page. The overall challenge with this part of the project was to create a landing page that attends to potential user needs & validates product-market fit.
Based on observations from the competitive analysis, I developed lo-fidelity wireframes that prioritized friendliness, transparency, and trust-building.
Quick Usability Test
Final Design
The Results
Helped ship product from 0 to 1 in <1 month
Gained first user base within one week of launch
Learnings
Lean Design: With only seven days to develop designs, learning how to design with a lean artistic and business mindset was key to the success of this project. Constant collaboration and clearly understanding must haves v. nice to haves were my tools for developing quality assets under a time crunch.
Wearing multiple hats: As the brand, visual, and UI/UX designer, as well as the writer for some UX microcopy, this project gave me the opportunity to take charge in managing end-to-end user experience.